Rewired
GMTK GameJam 2020:
"Out of Control"
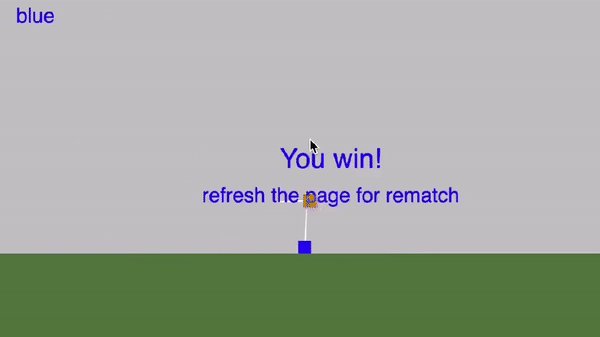
I teamed up with Arno Van Avermaet, a 3D artist, for the GMTK 2020 Game Jam - all the amazing modelling and texturing is his work, all the game logic and programming is mine. We were given 48 hours to make a game fitting the brief 'Out of Control'. We came up with a fighting game that lets you interfere with your opponent's input, leaving them Out of Control.
Before getting to programming, we first tested our idea to see if it was as fun as we had thought. We played fighting games that we already owned and changed each other's controls to make it as hard as possible. The hook of the game became obvious - changing your opponent's controls just as they learnt to use the previous ones.
In the gif you can see the blue player flips the orange player's forward/backward controls.
I implemented a dynamic control system that allows remapping at runtime. When a player collects a modifier, another mapping is added to their opponent (who might already have many mappings applied).
DotSlashFrag found our game on Itch independently of the jam and reviewed it in a Let's Play.


Jousting
GMTK GameJam 2019:
"Only One"
The brief for this game jam was "Only One". I wanted to make a game with Only One input, so it could be played by anyone with a mouse or touch device.
This was my first game jam, and my first attempt at making an online multiplayer game. With only 48 hours I stuck to what I knew and designed it to work in the browser. I learnt to use websockets between players, wrote a simple physics engine and used p5.js to render the canvas.
I designed the game to reward an aggressive playstyle, so the player's sword gets longer the faster they are travelling, encouraging aerial combat.
I took inspiration from Super Pole Riders for the pole vault mechanics.

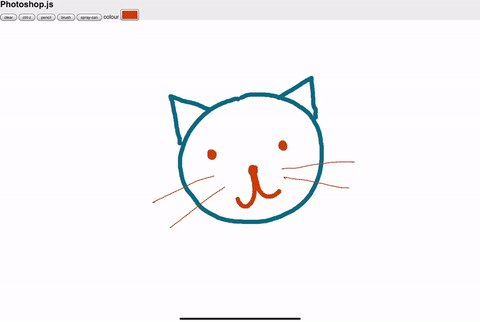
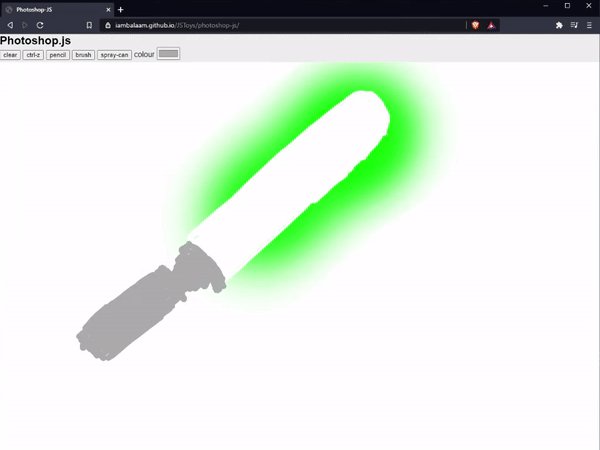
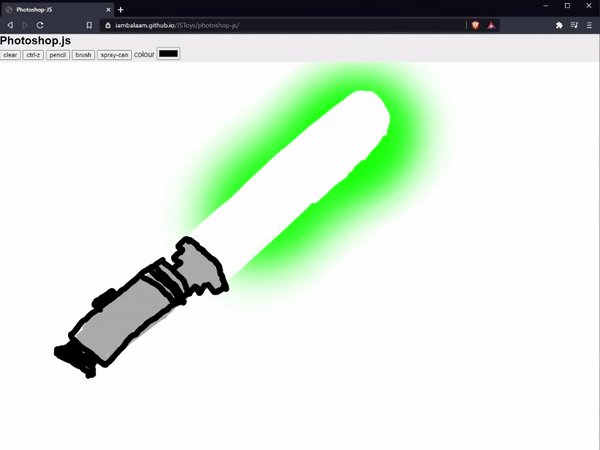
photoshop-js
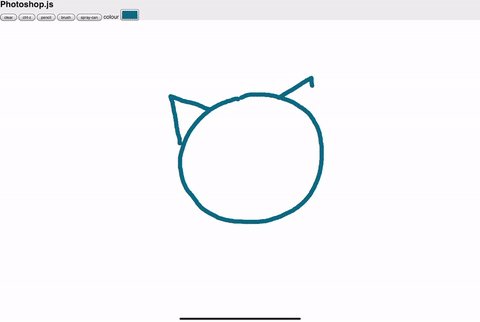
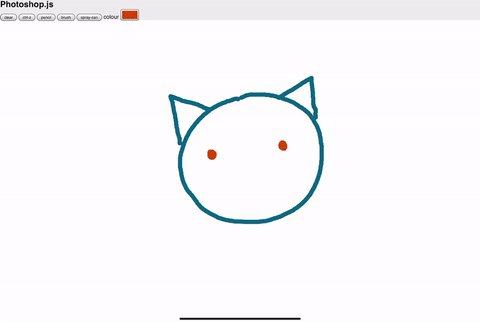
Drawing anything in the browser that isn't a circle or a rectangle normally relies on rendering pixels on a bitmap canvas. This approach is boring. So I made my drawing application unique by not using a canvas.
As a proof of concept, I drew a line between two points by positioning DOM elements. Then, I used this to make vector art with hundreds, or thousands, of these line segments.
I had previously assumed that adding this many elements to the DOM in real time would crash the browser. To my surprise, it performed perfectly smoothly, challenging assumptions I had about web development.


dae2css
I wrote and published my first open source npm module dae2css, which renders 3D models as individual DOM elements. You can highlight the elements by hovering over models, or tapping on them with touch devices.
Following my 2D vector art with photoshop-js, I wanted to test how well the browser would render 3D models using CSS and DOM elements. At the same time, I was practising low-poly modelling in Blender to help speed up creation of game prototypes in Unity, so I showcased some of these on this website.
iambalaam.com
Back End
I wanted to serve this website in a unique way, with as few moving parts as possible.
After attending a talk by Ashley Williams at JS Conf EU 2019, I decided to try out Cloudflare Workers. This architecture would allow me to forget about a fleet of servers to host the website, and where continuous integration or file hosting would take place. I made a proof of concept (if you're reading this - it worked!).
Github Actions handles testing, building and deploying my code. It also commits my build artifacts to serve as free file hosting.
Cloudflare Workers serverside renders the website to improve page performance, and also act as a CDN for static assets.